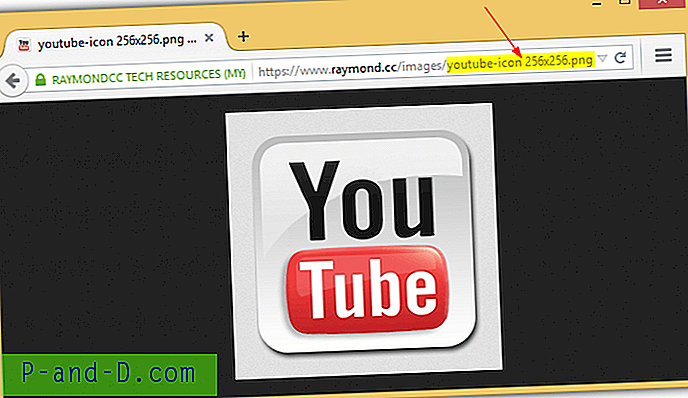
Du kan ha en gång i taget snubblat på en hyperlänk från ett e-postmeddelande eller till och med en webbplats som innehåller två siffror som föregås av ett procenttecken. Ett vanligt exempel är% 20 och de kallas procentkodning. Låt oss ta en riktig live-hyperlänk som ett exempel. Länken nedan pekar på en YouTube-ikon med en dimension 256 × 256 och det finns en procent som kodar% 20 i mitten av filnamnet.
https://www.raymond.cc/images/youtube-icon%20256×256.png
Om du kopierar och klistrar in länken till en webbfält i Firefox i webbläsaren och trycker på Enter-tangenten ändras omedelbart% 20 procent-kodningstecken till ett tomt utrymme.

För Google Chrome och Internet Explorer bibehålls dock procentkodningen och ersätts inte automatiskt med ett tomt utrymme. Intressant om du kopierar URL: en som innehåller tomtecken-tecknet från Firefox och klistrar in den i Notepad, kommer det tomma utrymmet att konverteras tillbaka till% 20 procent kodning.
Faktum är att varje tecken på ditt tangentbord kan konverteras till en procentkodning, men det skulle vara för besvärligt och kryptiskt för att koda varje tecken. Så för att göra det lättare behöver de vanliga karaktärerna som är säkra och ej reserverade någonsin kodas i procent medan de reserverade och osäkra tecknen kanske måste vara procentkodade. Enligt URL RFC finns det totalt 14 osäkra tecken, som är:
#% {} | \ ^ ~ [] `och tomt / tomt utrymme
Det finns bara 10 reserverade tecken:
$ & +, /:; =? @
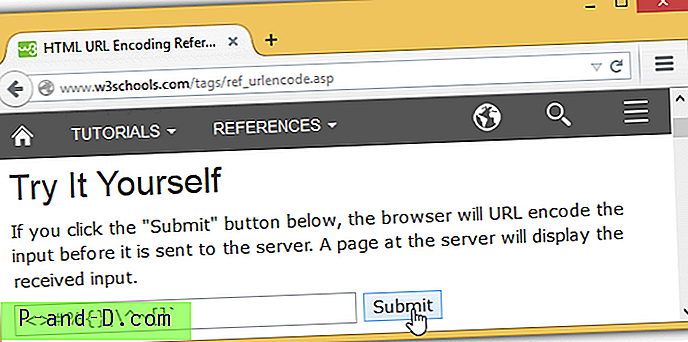
Det är intressant att veta att även om det finns en RFC-standard för att ersätta de osäkra och reserverade tecken till procentkodning, kan olika applikationer agera annorlunda. Du kan testa din webbläsare genom att besöka W3Schools webbplats och ange de osäkra och reserverade tecken i rutan "Testa det själv" och klicka på knappen Skicka.

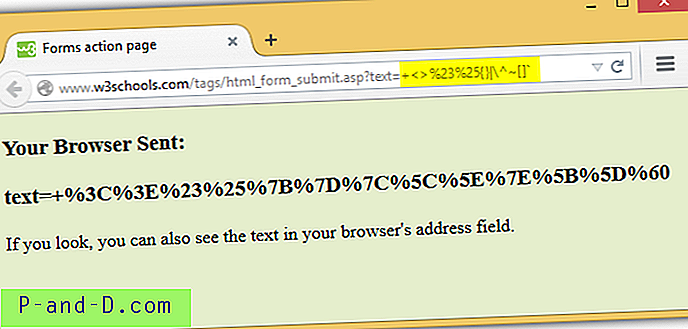
Om du tittar på webbläsarens URL-adressfält längst upp ser du vilka tecken som inte är kodade i procent.

Efter testning av Internet Explorer, Mozilla Firefox och Google Chrome kodar endast IE inte @ från det reserverade tecknet till procentkodning. Vad gäller osäkra tecken ignorerar Firefox 11 tecken av 14, Chrome ignorerar 3 av 14 och IE kodar alla osäkra tecken till procentkodning. Du skulle också ha lagt märke till att det tomma utrymmet kodas till plus + -tecknet för alla 3 webbläsare och det beror på att det finns i frågeställningsdelen av en URL.
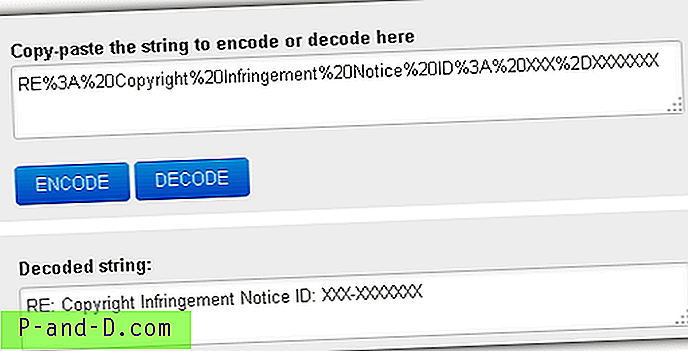
För det mesta orsakar inte procentkodningen några problem men det skulle vara svårt att läsa om du har ett meddelande som har procentkodning i den. Ett exempel är att få ett e-postmeddelande med ämnet ”RE% 3A% 20Copyright% 20Infringement% 20 Notice% 20ID% 3A% 20XXX% 2DXXXXXXX” och du måste hänvisa till procentkodningstabellen för att manuellt ersätta procentkodningen med en riktig symbol .
En enkel lösning är att besöka en webbplats som erbjuder procentuell kodningskonvertering gratis. Klistra in den kodade texten eller URL: en i rutan och klicka på Avkodningsknappen . Den avkodade strängen kommer att visas i rutan nedan på ett ögonblick.