Det finns några helt fantastiska snygga teckensnitt som används på vissa webbplatser, och när du ser ett du gillar kanske du vill veta vad det heter. Att identifiera namnet på ett teckensnitt som används på en webbplats är ganska enkelt för webbdesigners. För användare som bara vet hur man använder WYSIWYG (What You See Is What You Get) webbbyggare är det dock inte lätt. Först måste du kontrollera webbsidans källkod, sedan ta reda på vilka DIV-taggar som används och slutligen kontrollera filen Cascading Style Ark (CSS). CSS-filen visar vilka typsnitt som används och vilka extra inställningar de kan använda. Ett enklare sätt att automatiskt ta reda på vilket typsnitt som används på en webbplats är att använda ett webbläsartillägg för att göra detektivarbetet åt dig.
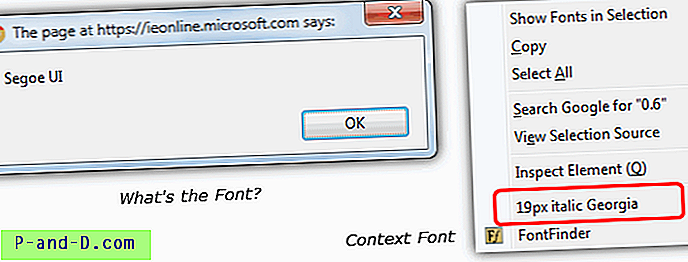
Här kommer jag att titta på fyra webbläsartillägg, 3 för Firefox och 1 för Chrome. Firefox som kallas Font Finder, FontInfo och Context Font . Chrome-tillägget är What’s the Font? Efter att ha installerat antingen Context Font eller What’s Font? tillägg, använd musen helt enkelt för att markera en textbit som du vill kontrollera för typsnitt och storlek och högerklicka. Context Font kommer att visa teckensnittet för vald text direkt i själva snabbmenyn. När det gäller Vad är teckensnittet ?, kommer det att göra en liknande sak bortsett från att duka upp en dialogruta för att berätta typsnittet.

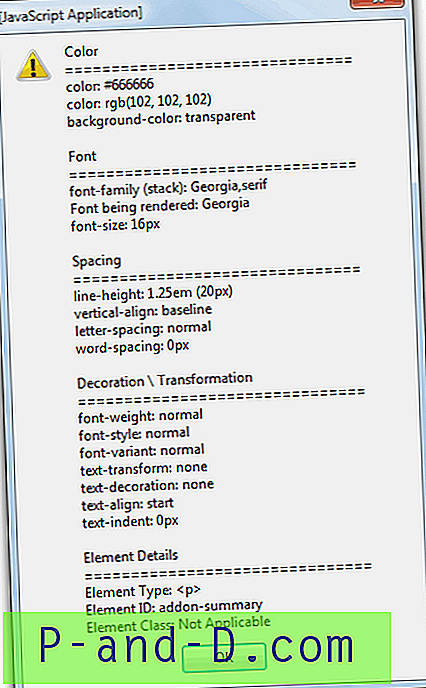
Font Finder behöver ett litet extra steg genom att du väljer Analysera val från undermenyn Font Finder i snabbmenyn. Font Finder kan ge mycket mer detaljerad information som teckensnittsfärgen, bakgrundsfärgen, linjehöjd, vertikal inriktning, bokstavsavstånd, ordavstånd, dekoration och element. Det kan också redigera ett element och kopiera dess värde till urklipp.

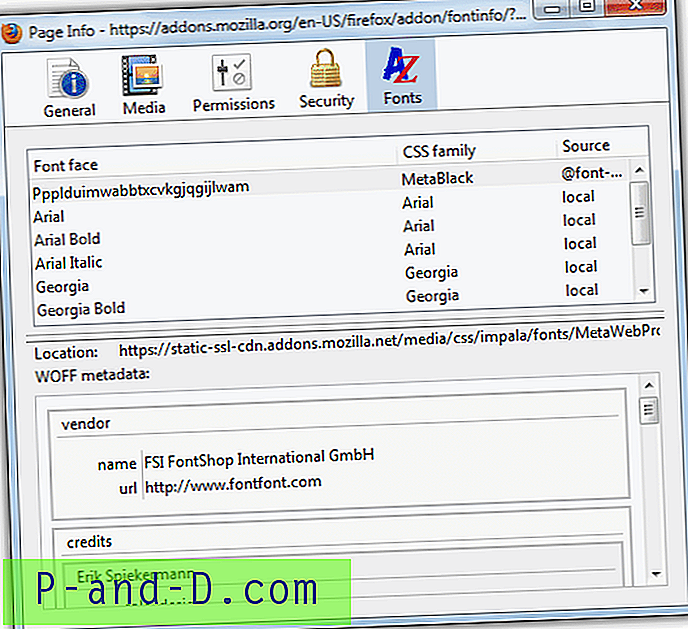
FontInfo är något annorlunda. Även om det kan dyka upp ett fönster som säger dig teckensnittsnamnet som liknar Vad är teckensnittet? Finns det också en mer kraftfull " Teckensnitt " -flik när du högerklickar på sidan och väljer " Visa sidinformation ". Detta ger omfattande information om alla teckensnitt på den aktuella sidan.

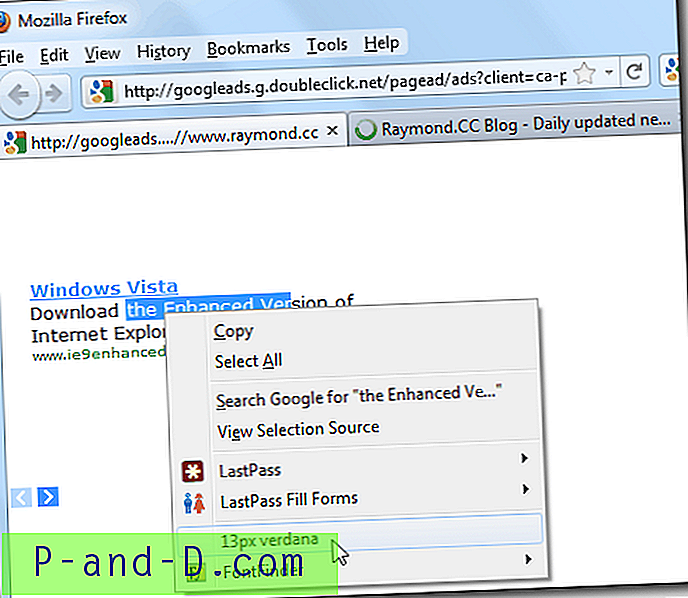
Låt oss ta denna webbplats till exempel. Tilläggets show 12px verdana för den här webbplatsen men när du högerklickar på Adsense-annonserna visar det samma sak men konstigt ser det annorlunda ut, förmodligen något större.
Att försöka kontrollera vilket typsnitt och storlek som används av Google Adsense kräver lite mer arbete. Användbart för en webbansvarig som vill blanda annonserna med texten som används på deras webbplats. Vad du behöver göra är att högerklicka på Adsense-annonsen, gå till Denna ram och välj Öppna ram i ny flik . En ny flik öppnas med bara Google-annonsen och inget annat. Om du ser en bildannons måste du uppdatera tills du ser textannonsen. Markera nu texten som du vill kontrollera med teckensnitt och storlek, och tilläggarna kan berätta vilket teckensnitt och storlek som används.

Tillägget Context Font är kompatibelt med Firefox. Vad är teckensnittet? testades på Google Chrome.